What is Layout Manager?
Layout manager are used to arrange components within the container. It automatically places the control at a particular position within window.
LayoutManager is an interface implemented by all the classes of layout managers.
AWT and Swing Layout Manager Classes
Following are the different classes of Layout manager in AWT and Swing.
1. BorderLayout
2. BoxLayout
3. CardLayout
4. FlowLayout
5. GridBagLayout
6. GridLayout
7. GroupLayout
8. SpringLayout
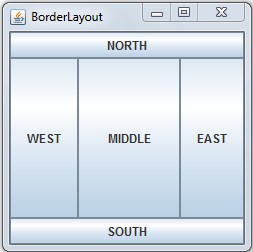
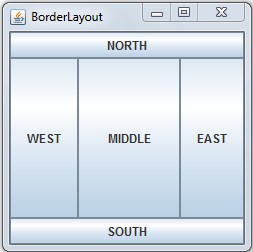
BorderLayout Manager
The BorderLayout manager divides the window container in five regions i.e. east, west, north, south and center.
It is used add method to add the component at specified region.
Components of the BorderLayout Manager- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout..EAST
- BorderLayout.WEST
- BorderLayout.CENTER
BorderLayout Constructors
| Constructors | Description |
|---|
| BorderLayout() | It is used to create a new border layout with no gaps between components. |
| BorderLayout(int hgap, int vgap) | It is used to construct a border layout with the specified gaps between components. |
Example : Illustrating the GridLayout manager
import java.awt.*;
import javax.swing.*;
public class BorderLayoutDemo
{
JFrame frame = new JFrame("BorderLayout");
JButton b1, b2, b3, b4, b5;
BorderLayoutDemo()
{
b1 = new JButton("NORTH");
b2 = new JButton("SOUTH");
b3 = new JButton("EAST");
b4 = new JButton("WEST");
b5 = new JButton("MIDDLE");
frame.add(b1, BorderLayout.NORTH);
frame.add(b2, BorderLayout.SOUTH);
frame.add(b3, BorderLayout.EAST);
frame.add(b4, BorderLayout.WEST);
frame.add(b5, BorderLayout.CENTER);
frame.setSize(250, 250);
frame.setVisible(true);
}
public static void main(String args[])
{
new BorderLayoutDemo();
}
}

CardLayout Manager
The CardLayout class contains several layouts in it. The Cardlayout manages the components in form of stack and provides visibility to only one component at a time.
CardLayout Constructors
| Constructor | Description |
|---|
| CardLayout () | It constructs a new card layout with the gap of zero size. |
| CardLayout (int hgap, int vgap) | It is also used to create a new card layout with the specified horizontal and vertical gaps. |
FlowLayout Manager
The FlowLayout is used to manage the components of the container in the same manner as like editor. It is default layout of applet.
Following are the possible values in FlowLayout manager. - LEFT
- RIGHT
- CENTER
- LEADING
- TRAILING
FlowLayout Constructors
| Constructor | Description |
|---|
| FlowLayout() | It is used to construct a new FlowLayout with a centered alignment and a default 5-unit horizontal and vertical gap. |
| FlowLayout(int align) | Constructs a new FlowLayout with the specified alignment and 5-unit horizontal and vertical gap. |
| FlowLayout(int align, int hgap, int hgap) | Construct a new flow layout manager with the indicated alignment and the indicated horizontal and vertical gaps. |
GridBagLayout Manager
The GridBagLayout class is the flexible layout manager. It arranges the container components in vertically and horizontally orders. The components are placed in the rectangular grid.
Each component managed by GridBagLayout is associated with an instance of
GridBagConstraints.
GridBagLayout Manager Constructor
| Constructor | Description |
|---|
| GridBagLayout | It is used to create grid bag layout manager. |
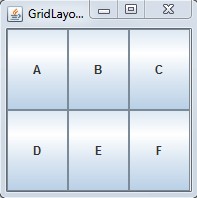
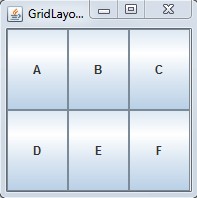
GridLayout Manager
The GridLayout manager is used to arrange the components in the two-dimensional grid. Each component is displayed in a rectangle.
GridLayout Constructors
| Constructor | Description |
|---|
| GridLayout() | Creates a grid layout with a default of one column per component in a single row. |
| GridLayout(int rows, int cols) | Creates a grid layout with the specified number of row and column. |
| GridLayout(int rows, int cols, int int hgap, int vgap) | Constructed a grid layout with the specified number of rows and columns along with given horizontal and vertical gaps. |
Example : Program to illustrate the GridLayout manager
// GridDemo.java
import java.awt.*;
import javax.swing.*;
public class GridDemo
{
String title;
JFrame frame;
JButton b1, b2, b3, b4, b5, b6;
GridDemo()
{
frame = new JFrame("GridLayoutDemo");
b1 = new JButton("A");
b2 = new JButton("B");
b3 = new JButton("C");
b4 = new JButton("D");
b5 = new JButton("E");
b6 = new JButton("F");
frame.add(b1);
frame.add(b2);
frame.add(b3);
frame.add(b4);
frame.add(b5);
frame.add(b6);
frame.setLayout(new GridLayout(2, 3));
frame.setSize(200, 200);
frame.setVisible(true);
}
public static void main(String args[])
{
new GridDemo();
}
}