<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical" >
<EditText
android:id="@+id/enterNumberEdit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:hint="Enter No." >
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="vertical"
android:background="@drawable/dialog_background" >
</LinearLayout>
File Name: content_main.xml
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayoutxmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:app = "http://schemas.android.com/apk/res-auto"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
app:layout_behavior = "@string/appbar_scrolling_view_behavior"
tools:context = "com.example.custom.and gravity.MainActivity"
tools:showIn = "@layout/activity_main"
android:orientation = "vertical"
>
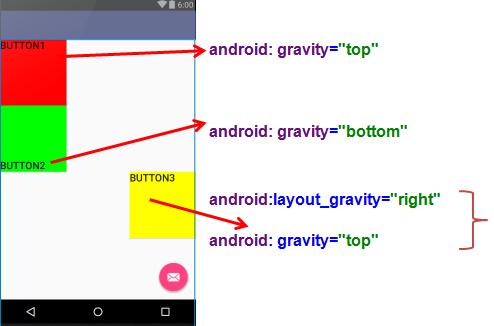
<Button
android:layout_width = "130dp"
android:layout_height = "130dp"
android:text = "Button1"
android:id = "@+id/button1"
android:gravity = "top"
android:textSize = "20dp"
android:background = "#FF0000"
/>
<Button
android:layout_width = "130dp"
android:layout_height = "130dp"
android:text = "Button2"
android:id = "@+id/button2"
android:gravity = "bottom"
android:textSize = "20dp"
android:background = "#00FF00"
/>
<Button
android:layout_width = "130dp"
android:layout_height = "130dp"
android:text = "Button3"
android:id = "@+id/button3"
android:textSize = "20dp"
android:layout_gravity = "right"
android:gravity = "top"
android:background = "#FFFF00"
/>
</LinearLayout>